Mit wenigen Handgriffen erleichtern Expressions einem das Leben als Motion Designer in After Effects.
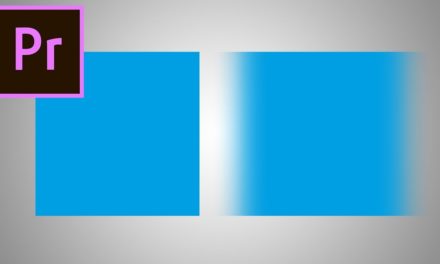
Eine ganz besonders nützliche und universell einsetzbare Expression ist jene, um eine Ebene in ihrern Skalierungs- und/oder Positionswerten „bouncen“ zu lassen.
Anstatt eine Animation händisch vom Anfangswert bis zum Endwert zu animieren wobei die Werte zum Schluss sowohl negativ wie auch positiv um den Endwert herum „bouncen“, hilft uns hier eine Expression!
After Effects Bounce Expression (ohne Keyframes)
Folgende Expression stammt von MotionScript.com und wird einfach in die Skalierungs- oder Positionswerte eingefügt:
freq = 3;
decay = 5;
t = time – inPoint;
startVal = [0,0];
endVal = [200,200];
dur = 0.1;
if (t < dur){
linear(t,0,dur,startVal,endVal);
}else{
amp = (endVal – startVal)/dur;
w = freq*Math.PI*2;
endVal + amp*(Math.sin((t-dur)*w)/Math.exp(decay*(t-dur))/w);
}
Bei dieser Expression passt ihr folgende Werte nach eurem Geschmack an:
- freq = Dieser Wert gibt die Frequenz an, wie oft der Wert pro Sekunde geändert wird
- decay = Sorgt für ein „Nachschwingen“ bei hohem Wert und für ein schnelles „abklingen“ bei niedrigem Wert
- startVal & endVal = Sind die Anfangs- und Endwerte. Da diese hier in der Expression bestimmt werden, könnt ihr die mit dieser Expression versehenen Ebenen auch nicht mehr händisch skalieren/ändern.
- dur = Die Zeit in Sekunden, bis der Vorgang abgeschlossen ist
After Effects Bounce Expression (mit eigenen Keyframes)
Möchtet ihr hingegen eure Keyframes selbst setzen, dann könnt ihr diese Expression (ebenfalls von MotionScript.com) verwenden: